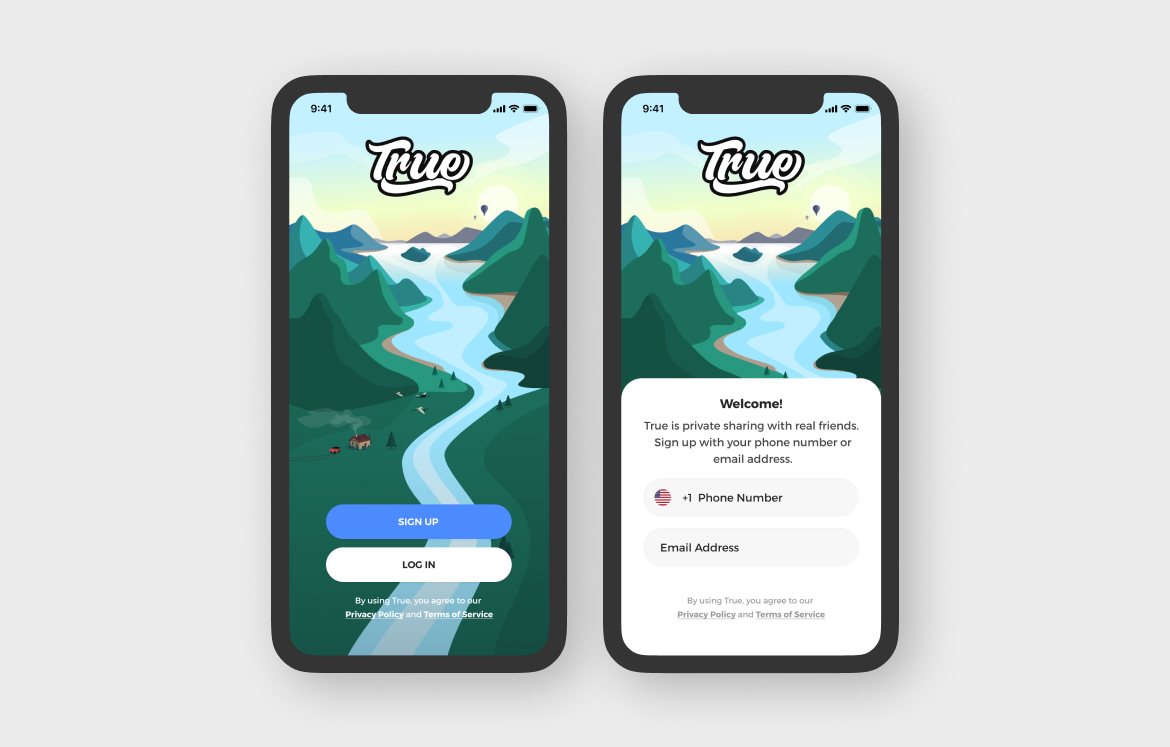
A new social network, private by default, for friends and family.
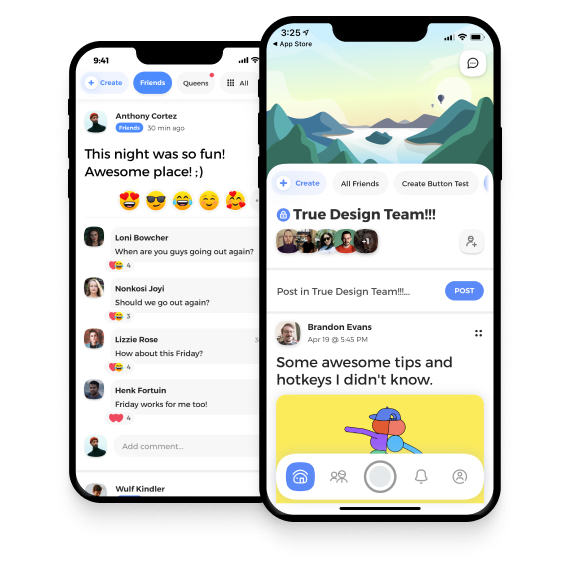
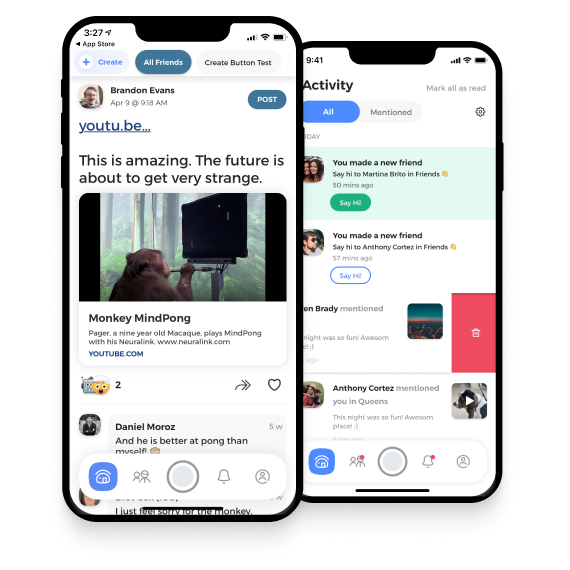
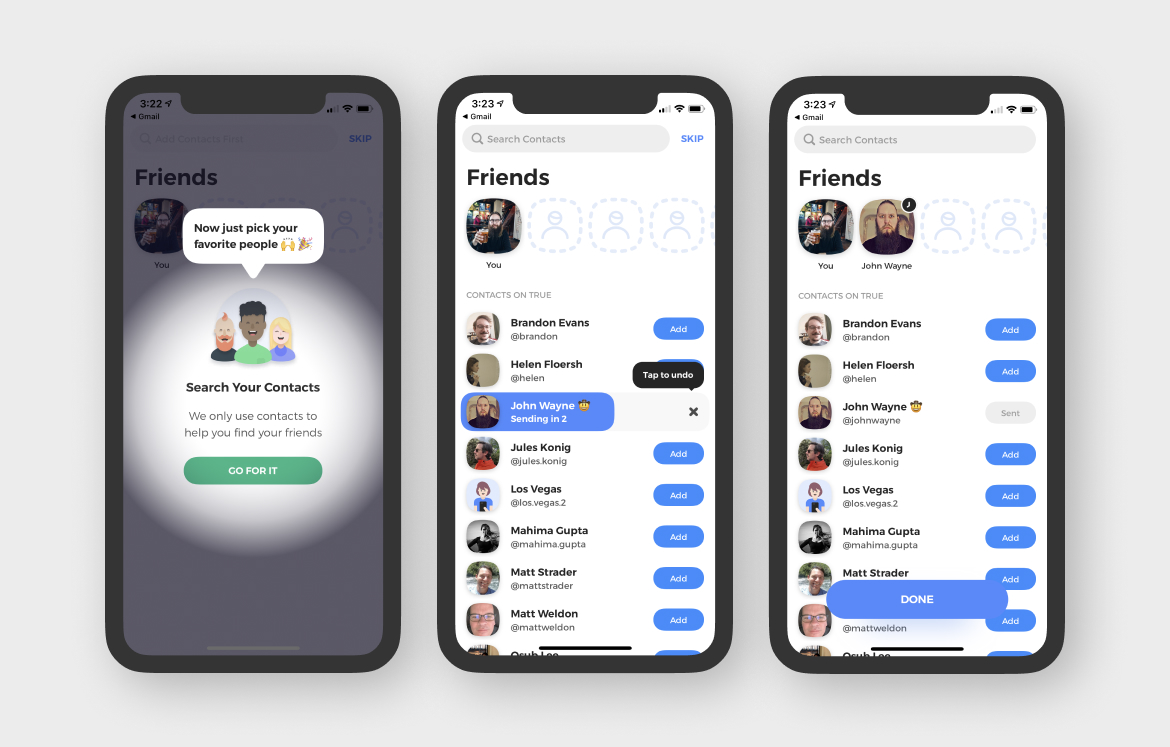
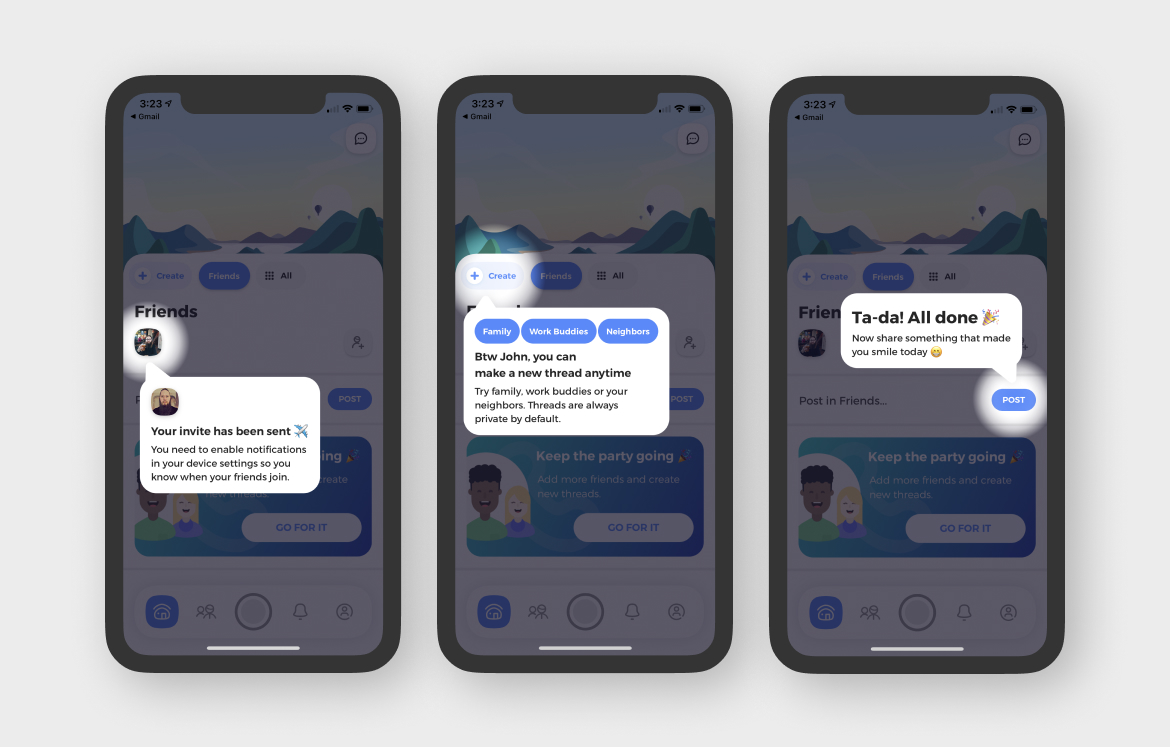
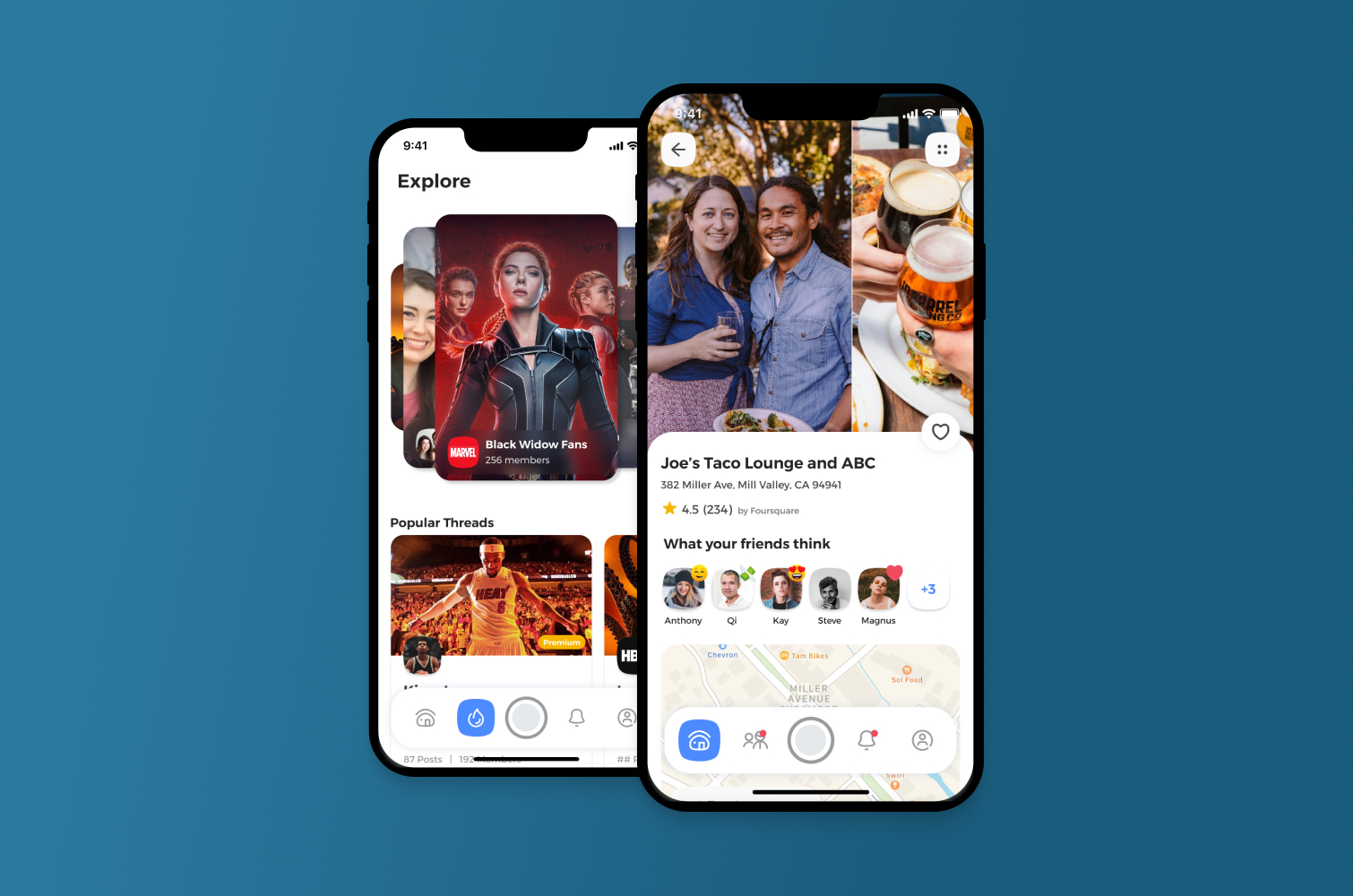
True’s concept was to take the social media model and make it private by default, so that a user’s posts are not public. Further, we wanted to change the businesses model of advertising people’s data. True allows you to connect with friends, family, and people who share similar interests with you.
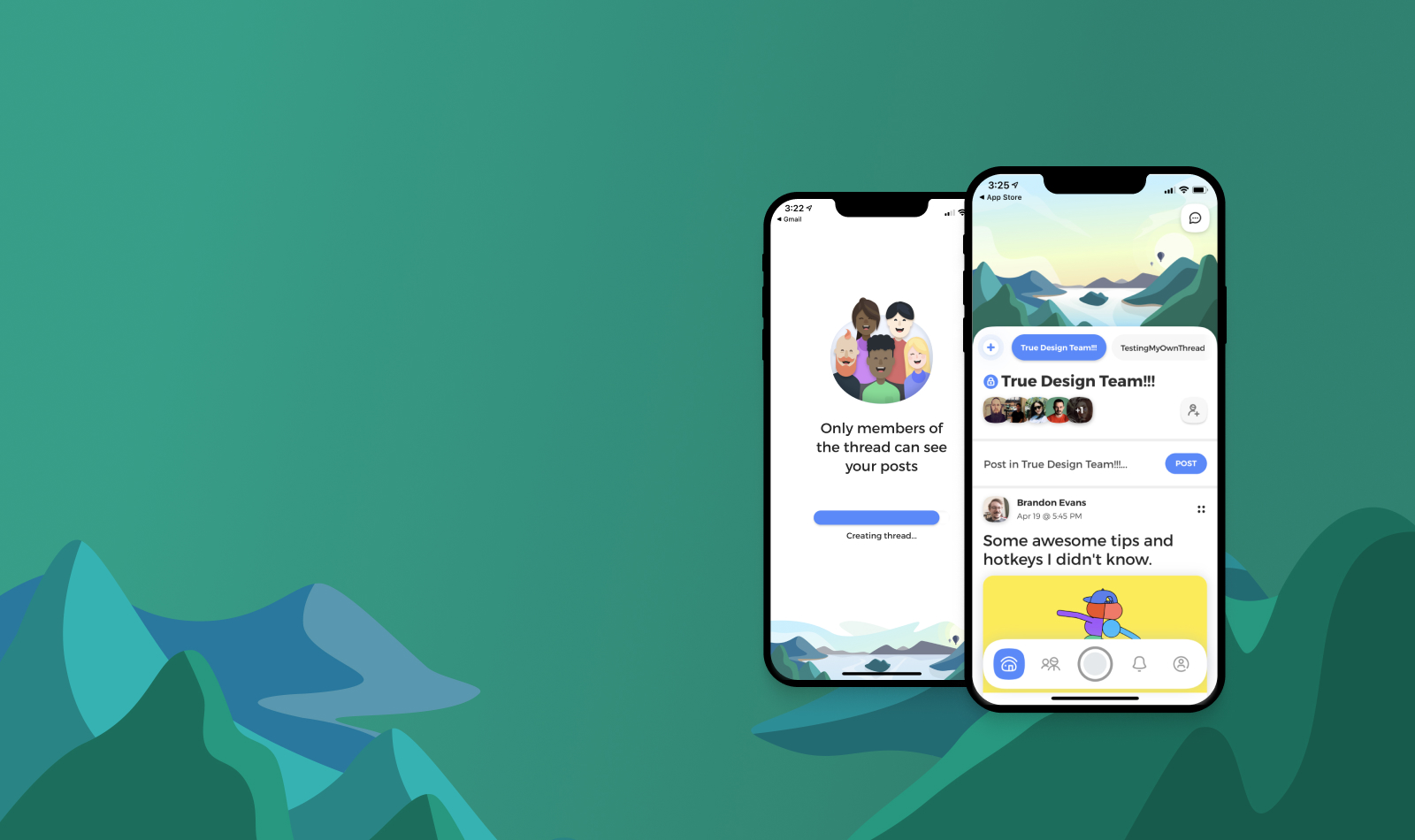
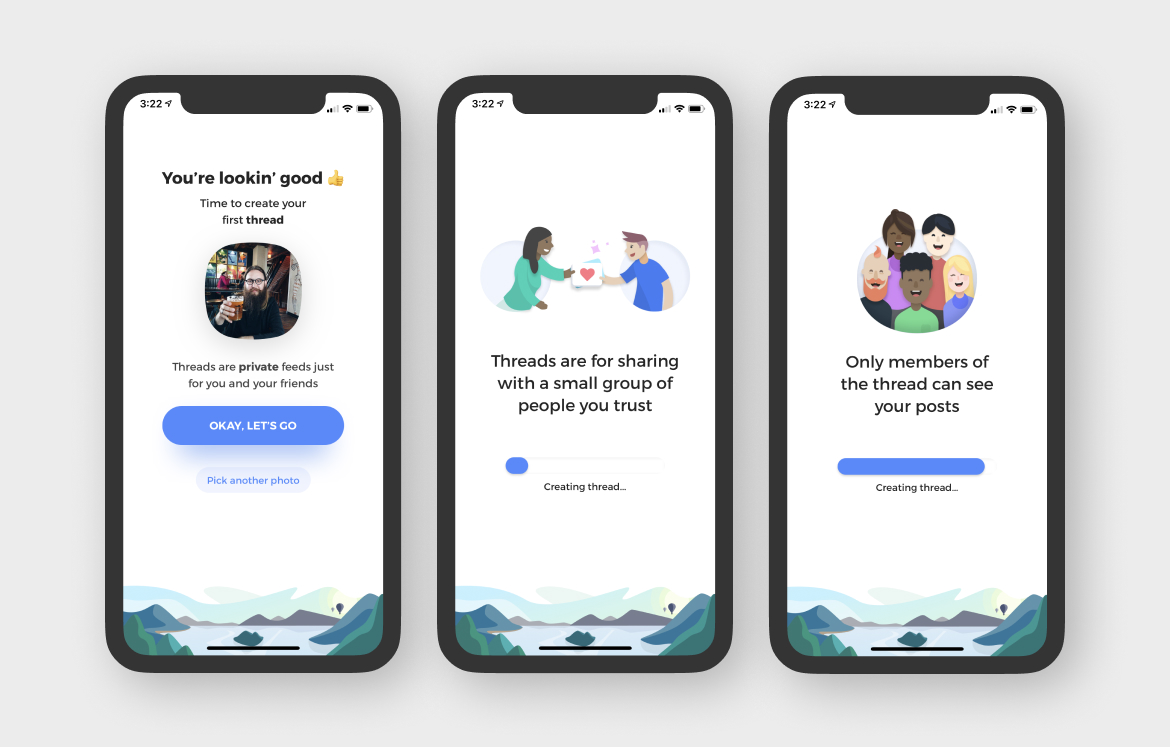
With our main feature Threads, people can post to a feed with a specific topic or a small group of people. All posts are private to just the people within the thread. With full functionality around commenting, replies, reactions and more, True provided an alternative to traditional social media.
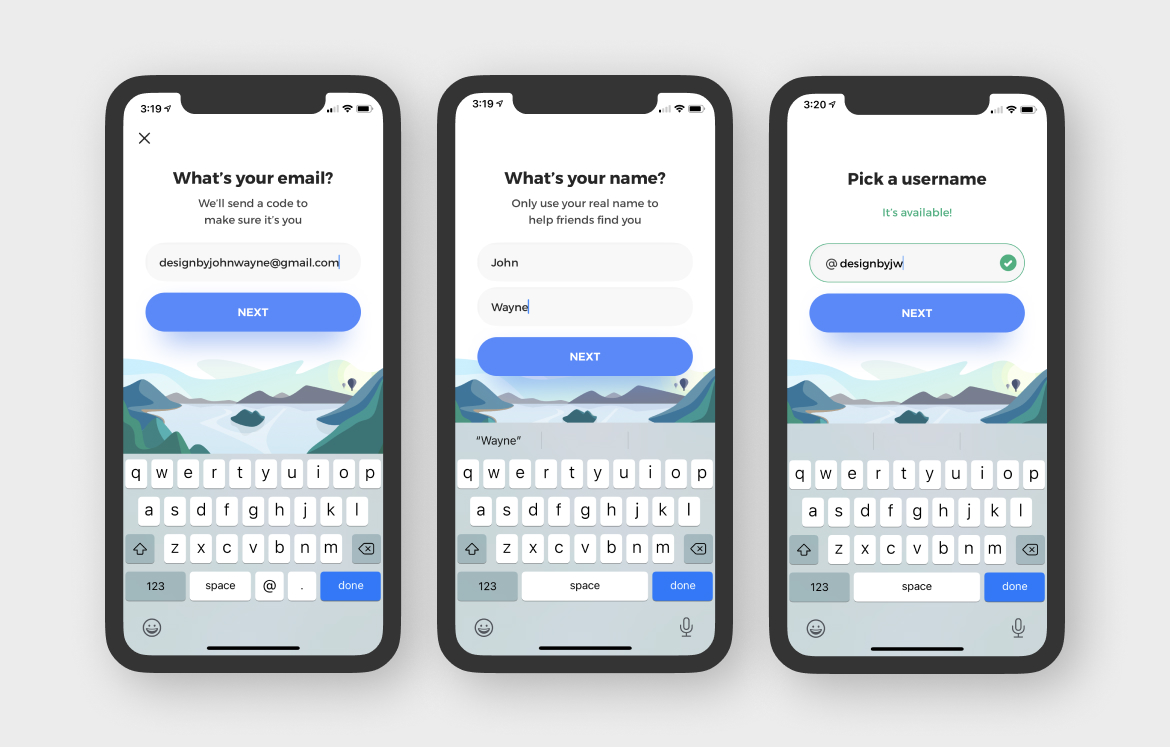
Keep scrolling to view the Onboarding Case Study, and then check our more features, products, and designs for True.